
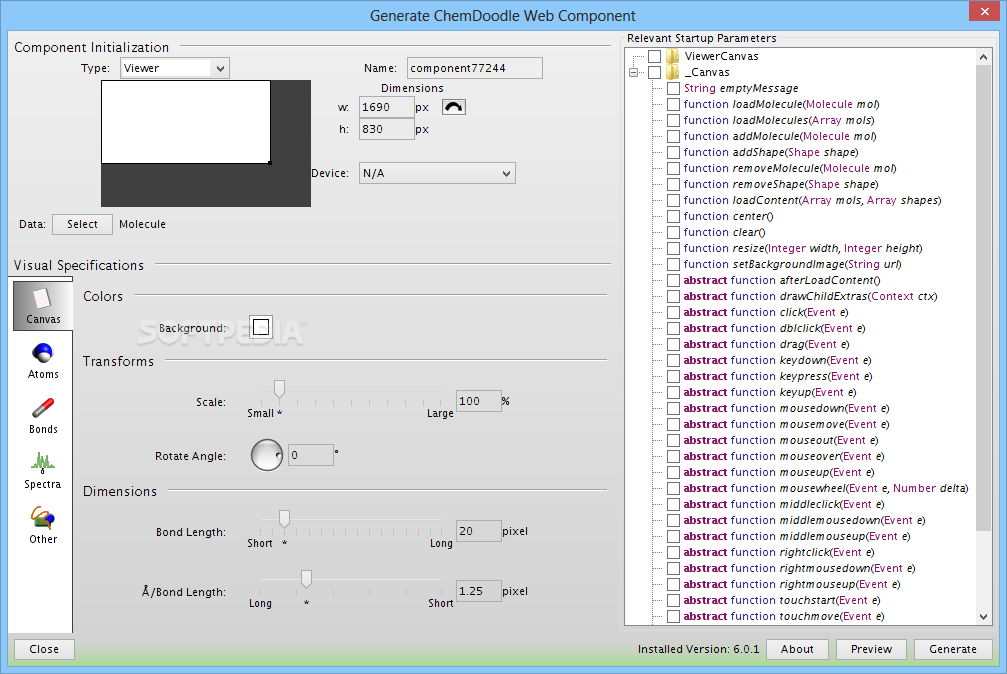
let viewCustom = new ChemDoodle.ViewerCanvas('viewCustom', 100, 100) I would like for it to render (say the caffeine molecule) as flat 2D circles, and for the double bonds to be I dunno a thicker line of a different color than the single bonds, sort of like this image (but with no borders around the flat colored circles, and don't need the colored lines divided into 2 pieces necessarily): Switch to Chrome for Android if possible.I am following these docs for ChemDoodle, to generate a 2D rendering of a molecule. Some low powered Android devices will have difficulty loading spectra with a large number of plot points. Multi-touch and gestures are not supported. Animations and WebGL (depending on the device) are supported though, so you can show off 3D ChemDoodle Web Components in this browser on some Android devices. Firefox Mobile - Rendering is supported, but not all touch events work as expected.Chrome on many Android devices supports WebGL. All touch events and most gestures are supported. Based on the same engine that Mobile Safari is built with. WebGL is supported with iOS8 or more recent. All touch events and gestures are supported.

The grab and grabbing cursors are not supported in IE, and are replaced instead with the move cursor.

Recommend instead that your users switch to Microsoft Edge. Microsoft Internet Explorer - 100% usable in IE11.All known issues are noted.Īs of fall 2014, WebGL is supported in all major desktop and mobile browsers. ChemDoodle Web Components also work very well in Mobile Safari on iPhone OS and in Chrome for Android. The browsers below are listed in order of best performance, with Apple Safari the recommended browser on macOS, and with Google Chrome the recommended browser on Windows and Linux. Always make sure to have the latest version of your browser installed, and recommend this to the users of your site.


 0 kommentar(er)
0 kommentar(er)
